Table of contents
- Definition:
- Assignment Operations:
- Equal to (=) operator:
- Compound (+=, -=, *=) operators:
- Mathematical operations:
- Arithmetic operations:
- Advanced operations:
- String operations:
- Logical operations:
- Logical AND operator && :
- Logical OR operator ||:
- Logical NOT operator !:
- Comparison operations:
- Difference Between == & === operator:
- Conclusion:
In this article, we will explore the world of operations in JavaScript. Understanding operations is a key aspect of writing efficient and effective code. This article is ideal for those who already have a basic knowledge of JavaScript and want to deepen their understanding of operations in the language. (Here is an article you might want to check out to get started with the basics: Introduction to JavaScript)
We will cover topics including arithmetic operations, comparison operations, logical operations, and type coercion. By the end of this article, you will have a comprehensive understanding of operations in JavaScript and how to use them in your code. Get ready to level up your JavaScript skills!
Definition:
We can do so many types of operations in JavaScript, including Assignment Operations, Mathematical operations, String operations, Comparison operations, and Logical operations. These operations can be used to manipulate and compare values.
Assignment Operations:
For Assignment Operations, JavaScript has several operators such as =, +=, -=, *=, /=, %=, etc. These operators are used to assign values to variables.
Equal to (=) operator:
The most basic assignment operation is the equal = operator, which assigns the value on its right to the variable on its left.
let num = 15;
Compound (+=, -=, *=) operators:
There is one more type of assignment operation, which is compound operators such as +=, -=, *=, etc. These operators will add, subtract, or multiply the value on its right and update the existing value in the variable on its left.
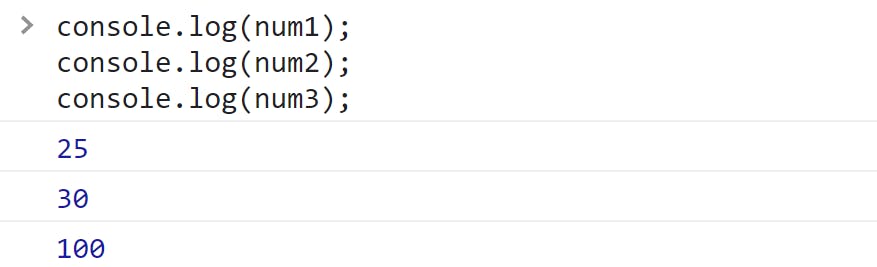
let num1 = 15, num2 = 40, num3 = 10;
num1 += 10; // Now the value of num1 = 25.
num2 -= 10; // Now the value of num2 = 30.
num3 *= 10; // Now the value of num3 = 100.
When we try to print them after the operations, we will get as shown below:

Mathematical operations:
JavaScript supports basic arithmetic operations such as addition +, subtraction -, multiplication *, and division /. It also supports more advanced mathematical operations such as modulo %, & exponentiation **.
Arithmetic operations:
Mathematical operations such as addition, subtraction, multiplication, and division can be performed using the standard arithmetic operators: +, -, *, & /.
For example:
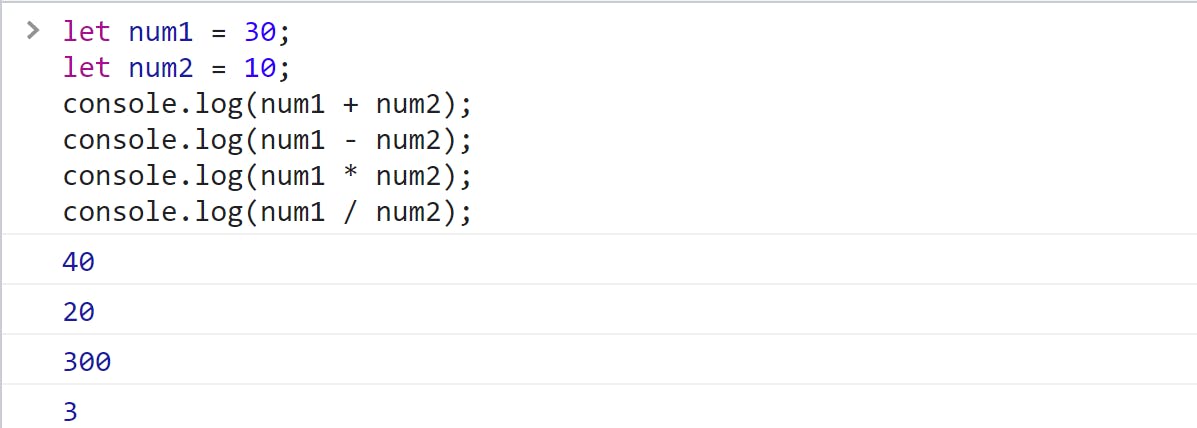
let num1 = 30;
let num2 = 10;
console.log(num1 + num2); // 40
console.log(num1 - num2); // 20
console.log(num1 * num2); // 300
console.log(num1 / num2); // 3
Here is the output in Browser's console:

Advanced operations:
JavaScript also supports more advanced mathematical operations such as finding the remainder of a division with a modulus operator %. and the increment ++ and decrement -- operators, help in increasing or decreasing a value by 1. And there is one more, power ** operator to obtain the power of any number.
For example:
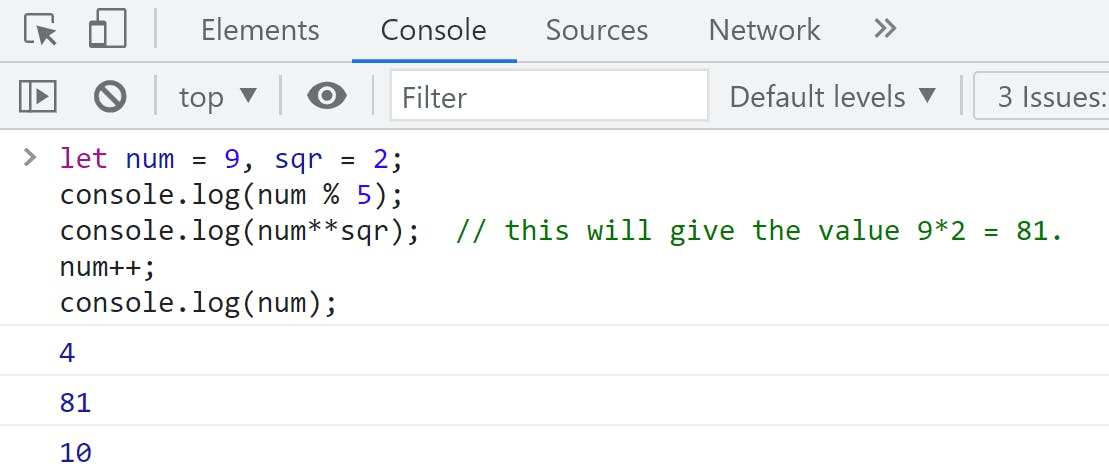
let num = 9, sqr = 2;
console.log(num % 5);
console.log(num**sqr); // this will give the value 9*2 = 81.
num++;
console.log(num);
See the output in the image below:

JavaScript's support for mathematical operations makes it a powerful tool for performing calculations & data manipulation in web development, game development, and other projects.
String operations:
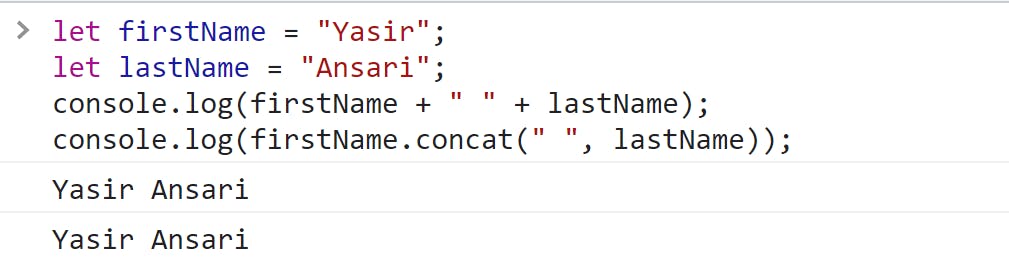
The most basic string operation is concatenation, which is used to join two or more strings together. This can be done using the + operator or the concat() method.
See the example in the image below to understand it in a better way:

In addition to this, String has so many methods that we can use when that operation is required. I have covered all string methods in my dedicated article on String and its methods.
Logical operations:
JavaScript supports logical operations such as AND &&, OR ||, and NOT !. These operators are used to evaluate Boolean expressions and make decisions in your code.
Logical AND operator && :
It's a binary operator that is used to determine two expressions and gives the boolean value of true or false. AND operator && gives the result true, when both expressions are true otherwise it will return a false value. Meaning true && true evaluates to true, while true && false evaluates to false.
For example:
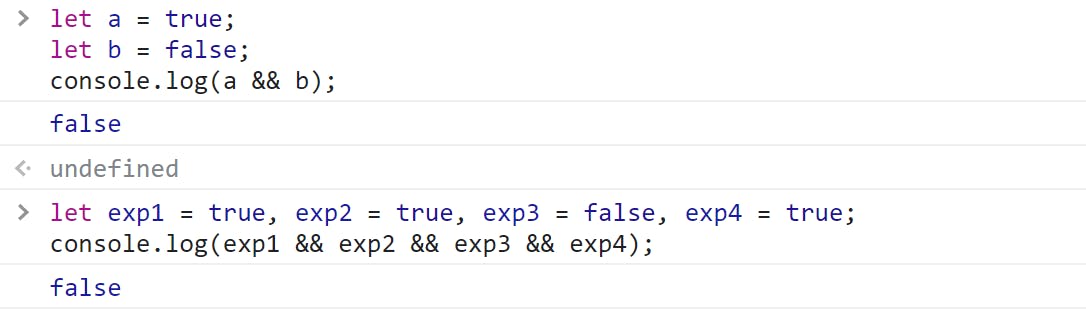
let a = true;
let b = false;
console.log(a && b);
It's important noting that logical AND operator && evaluates expressions from left to right and returns the results as soon as its finishes the evaluation. But it will stop the evaluation if it finds any false expression in between and determines the overall result is false.
For example:
let exp1 = true, exp2 = true, exp3 = false, exp4 = true;
console.log(exp1 && exp2 && exp3 && exp4);
In the above example, 3rd expression is false so it will not compare further and return the results as false.
See the Outputs of the examples here:

Logical OR operator ||:
It's also a binary operator that is used to determine two expressions and gives a boolean value of true or false. OR operator || gives the result true, when both expressions or either one of them is true otherwise, it will return false value. Meaning true || false evaluates to true, while false || false evaluates to false.
We will take the same examples from above:
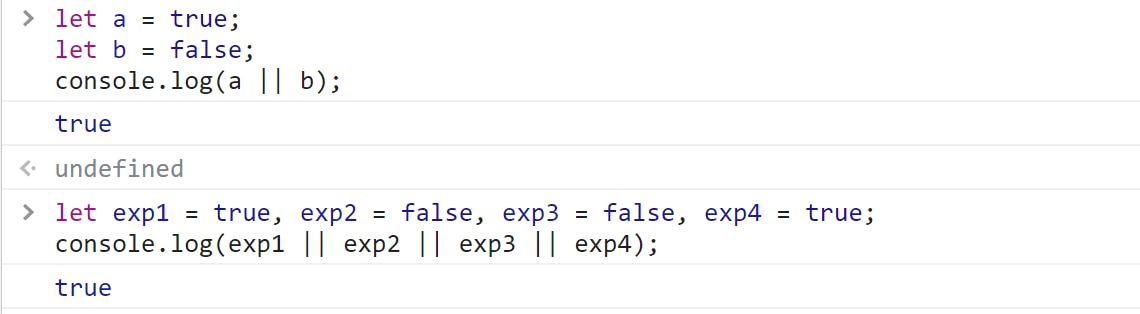
let a = true;
let b = false;
console.log(a || b); // Output: false
let exp1 = true, exp2 = false, exp3 = false, exp4 = true;
console.log(exp1 || exp2 || exp3 || exp4); // you can expect the result
See the Outputs of the examples here:

Logical NOT operator !:
It's a unary operator, used to negate the value of a boolean expression. Meaning !true evaluates to false and !false evaluates to true. The operator returns the opposite boolean value of the expression it operates on.
For example:
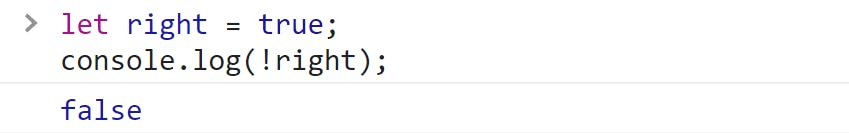
let right = true;
console.log(!right);
See the Output of the example here:

In the above example, the expression !right is evaluated as false because the NOT operator inverts the value of right, which is true.
Comparison operations:
Operators such as <, >, <=, >=, ==, & != etc. are used to compare values and evaluate conditions in your code. These operators are used to compare and determine two values giving results in terms of boolean value.
For example:
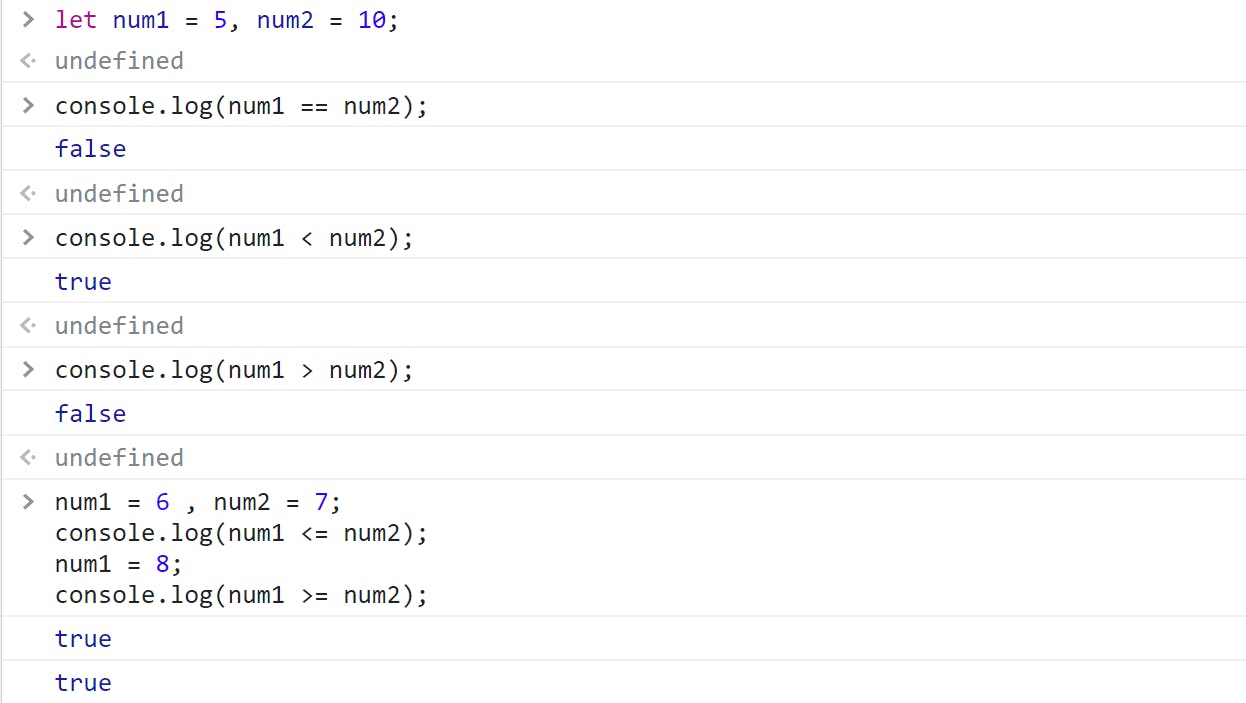
let num1 = 5, num2 = 10;
console.log(num1 == num2); // Equal to operator
console.log(num1 < num2); // less than operator
console.log(num1 > num2); // Greater than operator
num1 = 6 , num2 = 7;
console.log(num1 <= num2); // less than & Equal to operator
num1 = 8;
console.log(num1 >= num2); // Greater than & Equal to operator
See output would be in Browser's console:

Not Equal to != operator:
let num1 = 10, num2 = 10;
console.log(num1 != num2); // Not equal operator
// Output:- false
Difference Between == & === operator:
The main difference between the two operators == & === , is how they handle type coercion.
Type coercion in JavaScript is the process of converting a value from one type to another automatically. It occurs when the JavaScript engine tries to operate on values of different types [Know more about the Values & Types in JavaScript].
Double equal
==:When we use
==, JavaScript performs type coercion before comparing values and will try to convert both operands to the same type automatically. For example, if one operand is a string and the other is a number,==will convert the string to a number before making the comparison.Triple equal
===:
When we use===, here JavaScript does not perform type coercion. Triple equal===checks whether both operands have the same type and value or not. Operands must be of the same type and value to get a boolean valuetrueif we are using===.
For example:
let number = 10, string = '10';
console.log(number == string);
console.log(number === string);
In the above example: we define two variables number and string with the values 10 and "10" respectively. And we try to compare them using == & === operators.
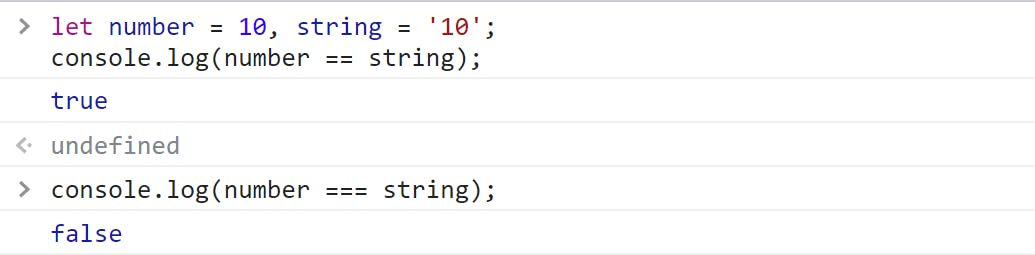
Now look what will happen if we log the above example to the console:

The
==operator comparednumberandstringfor equality and returnedtrue. This is because it performed type coercion, automatically converted the string"10"to a number before comparing.On the hand, the
===operator comparednumberandstringfor equality without type coercion and returnedfalse. This is becausenumberis a number type, whilestringis a string type, and the===operator only returnstrueif both operands have the same type and value.
In conclusion, the == operator can be used to compare values of different types for equality with type coercion, while the === operator should be used to compare values for equality without type coercion.
I recommend you use the === operator if you want accurate comparisons in JavaScript.
It's important to note that JavaScript is a loosely typed language, which means that it will perform type coercion and automatically converts data types as needed to perform operations. This can lead to unexpected results if not handled properly.
Conclusion:
Understanding operations in JavaScript is paramount for writing efficient and effective code. Whether you are performing simple arithmetic operations or complex conditional statements, it is important to understand how these operations work and how they can be used to manipulate values in JavaScript. By studying the different operations in JavaScript, you can gain a deeper understanding of the language and use it to build powerful and dynamic applications. Whether you are a beginner or an experienced developer, there is always something new to learn about operations in JavaScript. So keep exploring, practising, and pushing the limits of what you can do with this powerful language.
An Operation is one of the six fundamentals of JavaScript. In this article, we have learned about it. I have also covered the other five fundamentals in my articles individually. You can find them below:
Thank you for reading. Feel free to comment on this, if found it useful.
Happy learning.😇😇😇