In this article, we are going to explore the basics of JavaScript, one of the most popular programming languages used for web development. If you are looking to create dynamic and interactive web pages, a concrete understanding of JavaScript is important. Whether you're a beginner just starting out or an experienced programmer looking to expand your knowledge, this article will provide a comprehensive introduction to JavaScript and its core concepts.
Before diving into JavaScript, it is suggested that you have an essential understanding of HTML and CSS. These are the fundamental building blocks of web development, and substantial knowledge of them will significantly improve your learning of JavaScript. If you need a refresher on HTML and CSS, you can check out my previous articles on the subject:
We will be wrapping topics such as the history of JavaScript, its relationship with ECMAScript, and the basics of installing and using JavaScript with Node.js. We'll also summarize the fundamental concepts of programming languages, such as values, operations, variables, decisions, loops, and functions. By the end of this article, you will have a solid foundation in JavaScript and be ready to start writing your own code. So, let's get started!
What is JavaScript?

JavaScript was first introduced in 1995 by Brendan Eich, a programmer at Netscape Communications. It was initially named Mocha, then changed to LiveScript, before finally being named JavaScript. JavaScript is commonly used in combination with HTML & CSS to create interactive and dynamic web pages.
JavaScript is a dynamic, interpreted & client-side scripting language, which means that it is executed directly in the web browser, rather than on the server and is widely used for web development, mobile app development, and server-side applications using Node.js and can also be used for creating games, browser extensions. JavaScript allows developers to create web applications that can update and change content without needing to refresh the entire page.
JavaScript is a popular language and is supported by all major web browsers such as Google Chrome, Microsoft Edge, Mozilla Firefox, Apple Safari, etc., making it easy for developers to create web applications. It is possible to create large-scale, complex web applications with the help of frameworks and libraries like React, Angular, and Vue.js, to save too much of our time.
The Standard Behind JavaScript:
ECMAScript, which is the official name for the standard that JavaScript is based on. In 1997, the European Computer Manufacturers Association (ECMA) standardized JavaScript, and the purpose of ECMAScript are to provide a common set of features that are supported by all JavaScript engines across different web browsers and platforms, Which helps to ensure that JavaScript code written by one developer will behave the same anywhere.
It's very crucial to have a standard because different web browsers and platforms may have different implementations of JavaScript, which can cause code to behave differently, now every developer can write code according to the standard, which will prevent that from happening. Additionally, the regular updates to the standard help to improve the language and add new features.
Installations of JavaScript:
let's see, How we can do installations of JavaScript on our computer? We can run JavaScript in a variety of environments, including web browsers & servers.
To run JavaScript in a web browser:
No installation is required as the JavaScript Engine is already built into the browser such as Google Chrome, Mozilla Firefox, etc. Once you have compatible environments, you can start writing JavaScript code and running it directly within the browser (We'll see how to write codes in the browser's console later on).
To run JavaScript on a server:
In addition to running in web browsers, JavaScript can also be used with a runtime environment called Node.js. For that, you will need to install Node.js. This allows JavaScript to be used for server-side programming, making it possible to create full-stack JavaScript applications.
To run JavaScript on your computer:
You will have to install a JavaScript development environment or text editor that supports JavaScript. Some popular options include Visual Studio Code, Atom, and Sublime Text.
JavaScript console.log() Method:
Before starting with the fundamentals, Let's see an important Window object console and method log() , because we are going to use this method very often in JavaScript.
This function is used to print anything that needs to be visible to the user including any kind of variables that were defined before in it or any message.
Follow the steps to write your first code in your browser:
Open up your browser, let's say you opened Google Chrome or Firefox.
Right-click (anywhere) and go to inspect. Then you will have the coding environment, and in that switch to the console.
You can also open the console with a shortcut Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, ChromeOS).
Now you can write your JavaScript code here and run them. Copy the line of codes below and paste it there and press enter.
Example 1:
console.log('Hello World!') // Output:- Hello World!
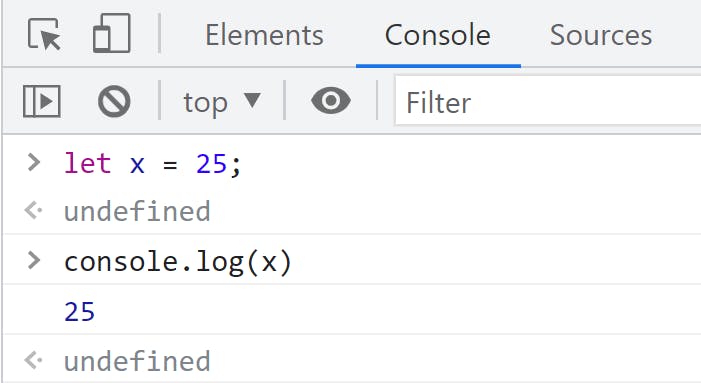
Here is how your outputs would look in the browser's console:

Example 2:
let x = 25;
console.log(x); // output: 25

Fundamentals of JavaScript:
JavaScript is considered a high-level programming language. Which means it is easy to read and write. We can also use it to create complex programs. We will see an overview of the fundamentals of JavaScript, which includes values, variables, operations, decisions, loops, and functions.
Remember, this is just a theory part to familiarize ourselves with the foundation. You will find the article links at the end of each topic, where I elaborated on the particular topic in detail with well-suited examples.
Values:
As we all know, computers have lots of data. We can read data, modify data, and create new data. Data in the computer's world is stored in form of long sequences of bits. Bits can hold only one of two values: 0 or 1, corresponding to the electrical values of off or on, respectively. A typical computer has billions of bits in its volatile data storage (working memory) as well as nonvolatile storage (the hard disk or equivalent).
Due to such an amount of bits, we might not be able to work with them efficiently, we must separate them into blocks according to their representation of information.
Well, these separated blocks of data are known as Values in JavaScript. Values are the data that a program processes. Although all values are made of bits, every value has a type that determines its role. Some values are numbers, some values are pieces of text, some values are functions, and so on.
JavaScript supports a variety of data types such as:
Numbers:
JavaScript supports both integers and floating-point numbers. Numbers can be used for mathematical operations such as addition, subtraction, multiplication, division, and modulus.
Strings:
Strings are used to represent text and are enclosed in quotes (either single
''or double""). They can be concatenated, sliced, and manipulated in various ways.Booleans: Booleans represent true or false values and are commonly used in decision-making statements.
Objects: Objects are complex data types that can contain properties and methods. They can be used to represent real-world objects or to group related data.
Arrays: Arrays are used to store collections of values. They are ordered and can contain elements of any data type.
Functions: Functions are blocks of code that can be reused throughout a program. They can take parameters and return a value.
Symbol: A new primitive data type in javascript, that represent unique and immutable values.
These values can be used in various ways to manipulate and store data in a JavaScript program. Understanding the different types of values in JavaScript and how to work with them is an essential part of understanding the basics of the language.
To know more about Values, refer to my article Values in JavaScript. Where I have explained every type of value in detail with examples.
Variables:
Now we know how values (chunks of data) are stored in a computer's memory, but to catch and hold these values, JavaScript contains a thing known as a Variable.
A variable is the name of a place where a value is going to be stored and it can be used to store any data such as numbers, strings, objects, arrays, and more. It's important to define variables before they are interpreted by JavaScript during runtime otherwise they will have undefined values.
Here is how we define a Variable in JavaScript:
var variableName = "values";
The keyword var indicates that this sentence is going to define a variable. It is followed by the name of the variable variableName and values can be given by using = operator.
If you want to know more about Variables, you might want to check out my article on Variables in JavaScript. Where I have elaborated on it and the keywords such as
var,let&const, in more detail with examples to make the concept better to understand.
Operations:
In JavaScript, we can do so many types of operations on data, including Assignment Operations, Mathematical operations, String operations, Comparison operations, and Logical operations. These operations can be used to manipulate and compare values.
Assignment Operations:
JavaScript provides several assignment operators such as
=,+=,-=,*=,/=,%=, etc. These operators are used to assign values to variables and perform arithmetic operations on them.Mathematical operations:
JavaScript supports basic arithmetic operations such as addition
+, subtraction-, multiplication*, and division/. It also supports more advanced mathematical operations such as modulo%, exponentiation**, and the mathematical constantMath.PI.String operations:
JavaScript provides various methods to work with strings, like concatenation, slicing, replacing, etc. For example, the concatenation operator
+can be used to join two strings together, and the length property can be used to determine the number of characters in a string.Logical operations:
Logical operations such as AND
&&, OR||, and NOT!are used to evaluate Boolean expressions and make decisions in your code.Comparison operations:
JavaScript provides several comparison operators such as
<,>,<=,>=,==,===,!=, and!==etc. These operators are used to compare values and evaluate conditions in your code.
It's important to note that JavaScript is a loosely typed language, which means that it automatically converts data types as needed to perform operations. This can lead to unexpected results if not handled properly.
On this topic, I have a dedicated article. Where I have talked about it in more detail with examples to make the concept understand better. you might want to check out the article on Operation in JavaScript.
Decisions:
Making a lot of decisions is crucial not only in computer programming but also in our life. If this happens, I will do that, or else something else. So like every programming language, JavaScript offers various control structures to make decisions based on conditions, such as if-else statements, switch statements, and ternary operators. With these control structures, developers can build blocks of code that suit specific conditions.
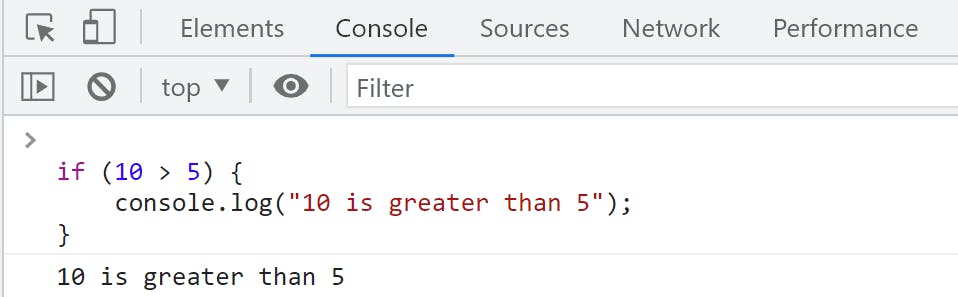
The if statement is the most basic form of a conditional statement in JavaScript. It checks a given condition and executes a block of code only if the condition is true. For example:
if (10 > 5) {
console.log("10 is greater than 5");
}
In this example, the code inside the if block will be executed because the condition 10 > 5 is true.
Here is the output in Browser's console:

To learn more about the decisions and conditional structures, check out the article on Decisions in JavaScript, where I explained all control structures such as
if-elsestatements,switch-casestatements, andternaryoperators.
Loops:
Loops are used to execute a block of code repeatedly until a defined condition is met. JavaScript provides several loop structures, such as for, while, and do-while loops.
Why use Loops:
Let's take a scenario to understand the benefits of a loop. Consider that you want to print all even numbers from 0 to 10. For this, there is a simple approach as follows.
console.log(2); // 2
console.log(4); // 4
console.log(6); // 6
console.log(8); // 8
console.log(10); // 10
You will get the output of all even numbers from 0 to 10. But isn't it so hectic? to write down all numbers manually, and what if we forget any number or wrongly write an odd number? And What if we want all even numbers up to 100?
All we need to do to achieve this by running a piece of code multiple times. This kind of control flow is known as Loop.
Let's how we are going to achieve the same result using a loop:
for (let i = 0; i <= 10; i++) {
console.log(i);
i += 2
}
// Output:
// 2
// 4
// 6
// 8
// 10
In the previous approach, we wrote about 10 lines of code to get the desired result, but with the help of a loop, we required only 2 to 4 lines to make it happen.
As you can see loops make our job easy and more efficient. In JavaScript, their many ways to define a loop including do-while loop, while loop, & for loop.
I will be explaining each one of them in a separate article, you can check it out here Loops in JavaScript. Where I will be also talking essentials and benefits of loops in detail.
Functions:
Functions are a fundamental part of JavaScript and allow developers to define reusable blocks of code. Functions can accept parameters, and they can return values. Functions can be used to encapsulate complex logic and make code more readable and maintainable.
Syntax:
function functionName(parameters) {
// code to be executed
}
// To call the function
functionName(parameters);
Where:
functionNameis the name of the function (it can be any valid identifier name).parametersis an optional list of parameters separated by commas, which can be used within the function.The code to be executed goes inside the curly braces
{}.
Here is a very basic example of a function:
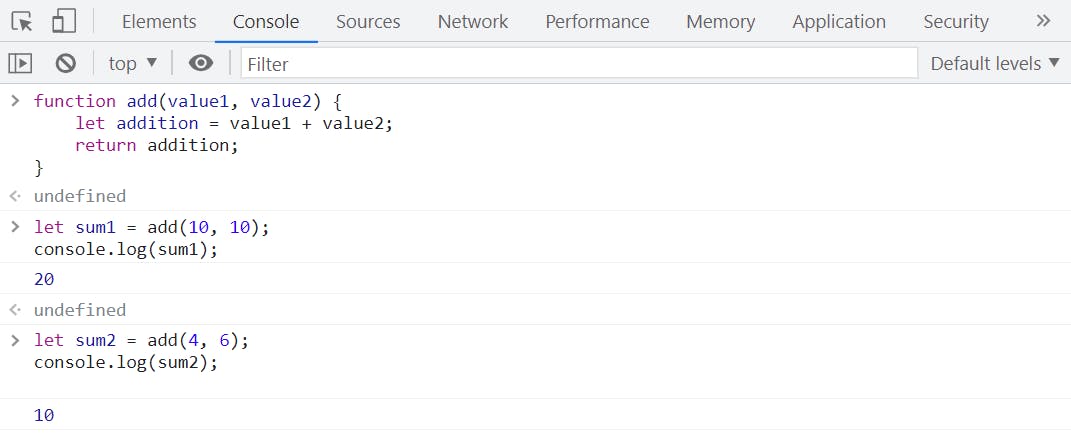
where we are going to create a function with a name add and we are going to perform some operations using + operator in that. When we call add function, it will give us an addition of two numbers.
function add(value1, value2) {
let additon = value1 + value2;
return additon;
}
let sum1 = add(10, 10);
console.log(sum1);
let sum2 = add(4, 6);
console.log(sum2);
In the above example, we defined a function add that takes two parameters and adds them, and returns the result whenever we call it. We have two variables sum1 & sum2 here and we assigned them values that came from the function by calling it.
Checkout the output in Browser's console:

Functions are helpful to reuse when we require the same operation multiple times. Because of it, we don't need to write the same block of code so many times. We can just call a function whenever we need it.
I'll be talking more about it in an article on Functions in JavaScript. You should check it out.
Conclusion:
In conclusion, this article provides an overview of the fundamentals of JavaScript, including values, variables, operations, decisions, loops, & functions. JavaScript is a versatile and powerful programming language that is widely used for both front-end and back-end development. Understanding these fundamentals will help you get started with JavaScript and allow you to write effective and efficient code
If you've come this far, you would have got a grasp of JavaScript. I hope this article has provided a solid foundation for you to build upon. If you found this article helpful, please let me know in the comments section below. I would love to hear how you found it and if it has helped you in your journey to learn JavaScript.
I recommend you go through all of my articles, which I have attached above. That will help you to have a better understanding of all the JavaScript's concepts.
Thank you for reading. Feel free to comment on this, if found it useful.
Happy learning.😇😇😇