In the previous article on Values in JavaScript, we have seen how values (blocks of data) are stored in a computer's memory, but to catch and hold these values, JavaScript contains a thing known as a Variable. To get the most out of this article, it is advisable to have a basic knowledge of JavaScript. Here you can find my previous article which will help you to prepare for the topic of this article: Introduction to JavaScript.
In this article, we will be exploring the world of variables in JavaScript. We will be discussing topics such as variable declaration, naming rules, and keywords. By the end of this article, you will have a solid understanding of variables in JavaScript and be well-equipped to use them in your programs.
Definition:
A variable is the name of a place where a value is going to be stored and it can be used to store any data such as numbers, Strings, Objects, Arrays, and more. It's important to define variables before they are interpreted by JavaScript during runtime otherwise they will have undefined values.
Here is how we define a Variable in JavaScript:
var variableName = "values";
The keyword var indicates that this sentence is going to define a variable. It is followed by the name of the variable variableName and values can be given by using the = operator. (We see about the keywords later on in this article).
Let's see what can we do with variables:
Variable as an expression:
Once the variable has been defined, its name can be used as an expression. Take a look at the below image to understand it better.
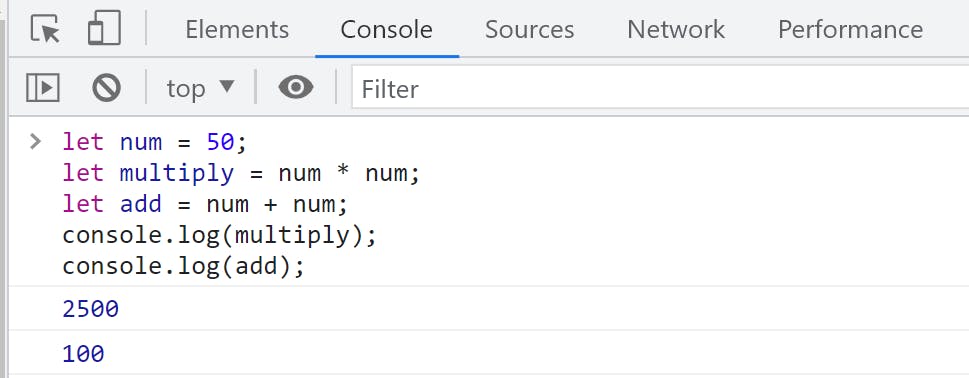
let num = 50;
let multiply = num * num;
let add = num + num;
console.log(multiply); // output:- 2500
console.log(add); // output:- 100
In this example, we define a variable num with a value of 50. Then we define two more variables multiply and add. multiply is assigned to an expression num * num. And add is assigned to an expression num + num. and finally, we log the value of multiply to the console using the console.log() method.
The output would be in Browser's console:

Replacing Variable's Values:
Variables hold a value, but that doesn't mean, it is tied to that value forever. It can be disconnected from the current value and catch a new one using = the operator. Remember when you declare a variable with const keyword that will hold the same value for as long as it lives, we will see more about the keywords later on.
For Example:
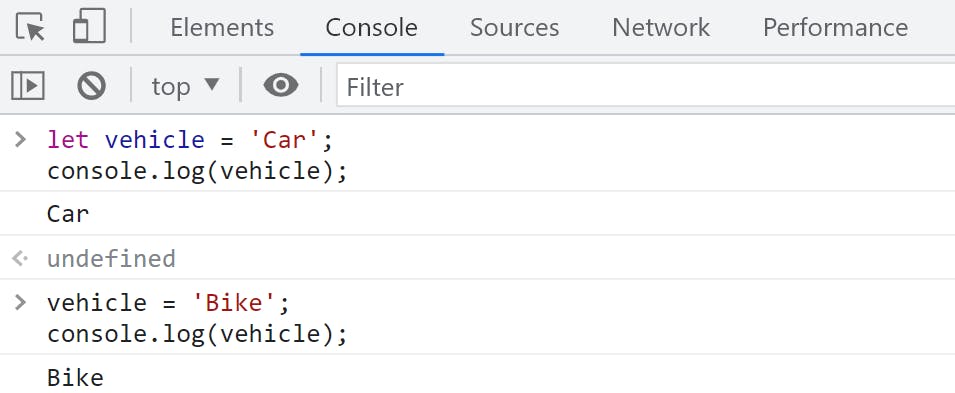
let vehicle = 'Car';
console.log(vehicle); // output:- Car
vehicle = 'Bike';
console.log(vehicle); // output:- Bike
In this example, we define a variable vehicle with the initial value of 'Car'. Then we log the value of vehicle to the console using the console.log() method. The output would be: Output:- Car . Then we reassign the value of vehicle to 'Bike'. Now to check the updated value of vehicle, we logged again to the console using the console.log() method.
The final output would be in Browser's console:

Multiple Variables statement:
In JavaScript, we can declare multiple variables using a single var or let statement by separating each variable with a comma ,.
For example:
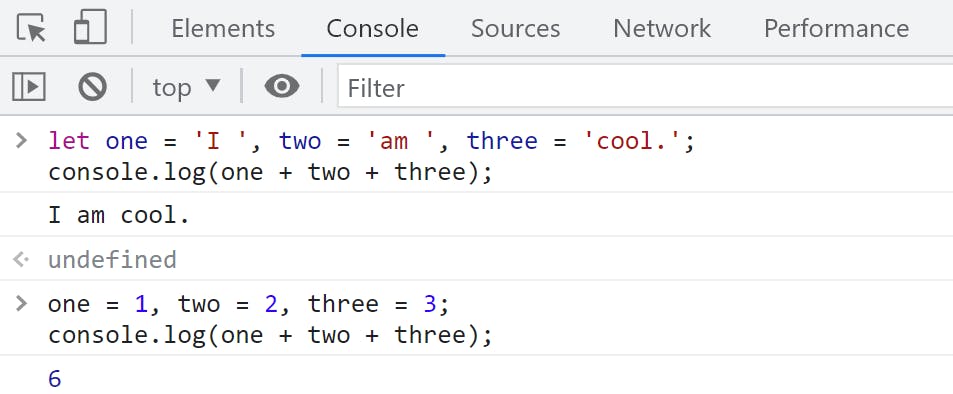
let one = 'I ', two = 'am ', three = 'cool.';
console.log(one + two + three); // Output:- I am cool.
// Assigned new values to same variables
one = 1, two = 2, three = 3;
console.log(one + two + three); // Output:- 6
In the above examples, Using a single keyword let , we declared three variables, one, two, and three, each with a different value. Then we concatenate the string values and log them to the console. Then we reassign the values of the variables, one, two, and three (again in the single statement) and log them to the console by adding them.
The final output would be in Browser's console:

Variable Naming Rules:
Here are a few points that you should keep in your mind while naming your variables:
Varaible must not start with any digits (0 to 9)
Punctuation or special characters are allowed in variables. We can only use two characters, which are
$and_.We cannot use any JavaScript keywords for variable names.
For example:- break, case, new, class, const, let, var, etc.
Naming conventions: Formating variable names in camelCase, snake_case, PascalCase, etc. It's important to use the appropriate conventions to make your code more readable and maintainable. Normally we use camelCase in JavaScript, but sometimes we also use PascalCase while defining construction functions.
// Naming Conventions // camelCase let firstName ="Yaseer" // PascalCase let middleName = "Arfat" // snake_case let last_name = "Ansari"
Variable Keywords
JavaScript uses the keyword var, let and const to declare variables. var is the oldest way of declaring variables and later in 2015 let and const keywords were introduced in ECMAScript 6. Before 2015, Global Scope and Function Scope were present only in JavaScript. After ES6 let and const keywords provide Block Scope in Javascript. You will get a clear idea about this keyword as you will further and when you will be learning Hoisting and Scope.
For example:
// Examples:
var string = "Hello World";
let num = 15;
const obj = {
name: 'Yasir',
age: 22
};
Let's see each keyword in more detail.
The var keyword:
var is used to declare variables that are function-scoped and accessible within the entire function in which they are declared.
For example:
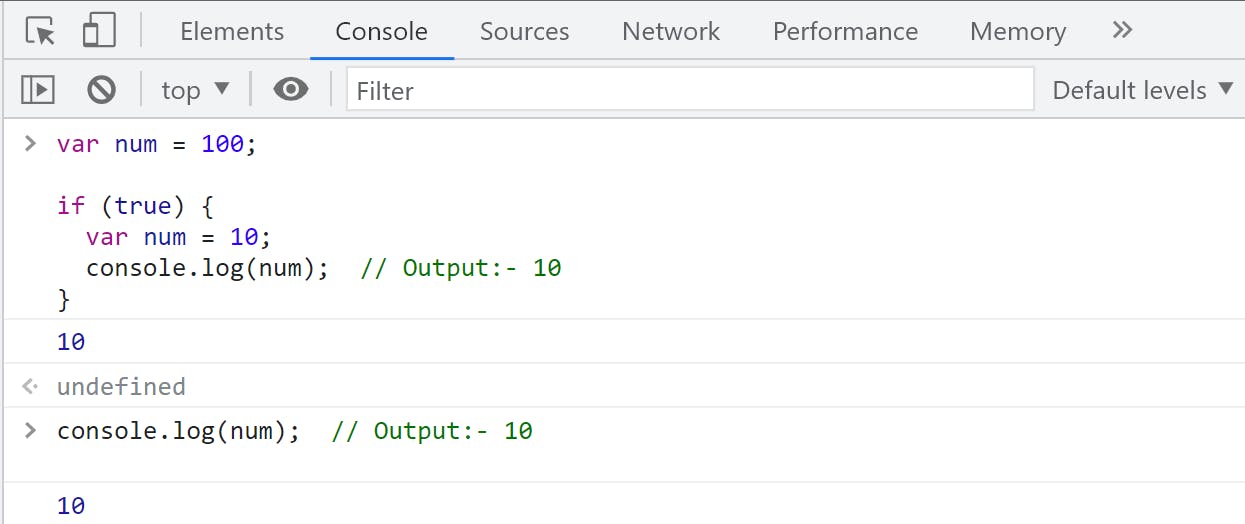
var num = 100;
if (true) {
var num = 10;
console.log(num); // Output:- 10
}
console.log(num); // Output:- 10
In this example, a variable named num is declared with a value of 100 outside of the block. Inside the block, the same variable num is re-declared with a value of 10. When num is logged both inside and outside of the block, it returns 10, because the re-declaration of the variable num inside the block is still accessible outside of the block.
The outputs would be in Browser's console:

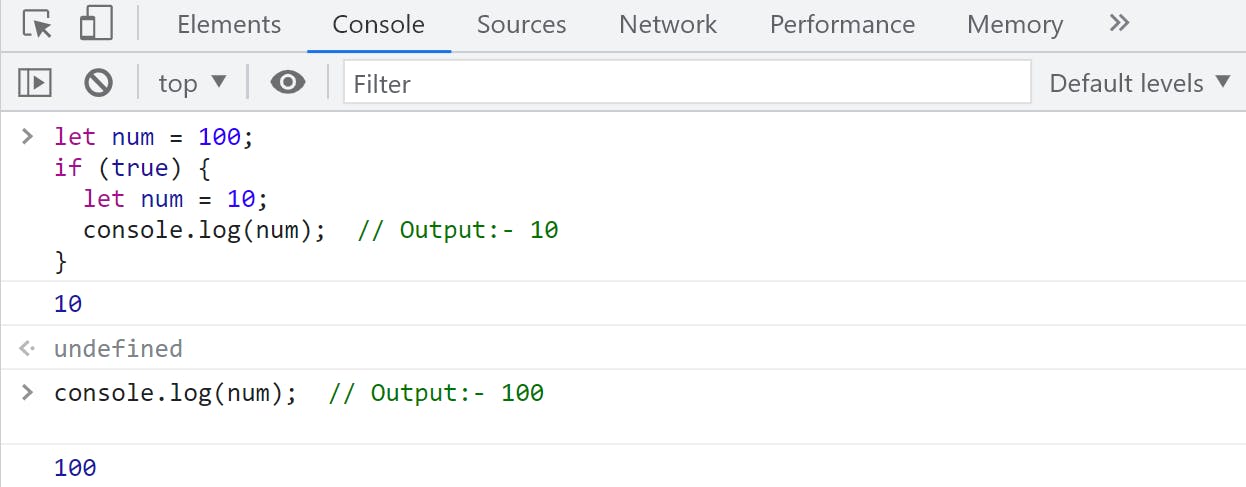
The let keyword:
let is used to declare variables that are block-scoped, which means that the variables with let a keyword is only accessible within the block of code in which it is defined.
For example:
let num = 100;
if (true) {
let num = 10;
console.log(num); // Output:- 10
}
console.log(num); // Output:- 100
In this example, two variables named num are declared, one with a value of 100 outside of the block, and another with a value of 10 inside the block. When num is logged inside the block, it returns 10, but when logged outside the block, it returns 100, because the num declared inside the block only exists within that block and is not accessible outside of it.
The outputs would be in Browser's console:

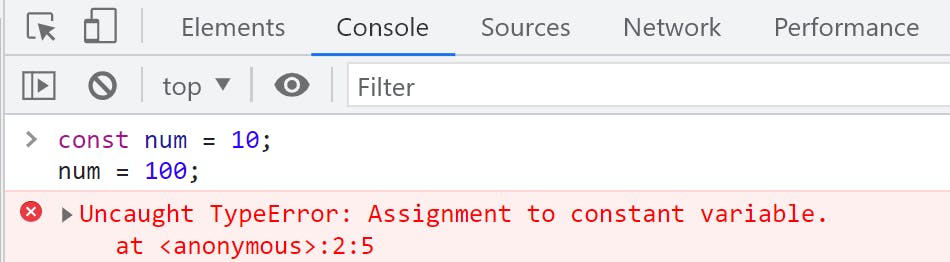
The const keyword:
const is used when you don't want to reassign value because the variable's value cannot be changed after it is declared using const keyword.
For example:
const num = 10;
num = 100; // Error: Assignment to constant variable.
In this example, the variable num is declared using const with a value of 10. Attempting to reassign the value of num to 100 will result in an error, because the value of a constant variable cannot be changed.
The outputs would be in Browser's console:

Conclusion:
When writing JavaScript programs, it's necessary to choose the suitable keyword for declaring variables based on your specific needs, as each keyword provides different manners. By understanding the differences between var, let, and const, you'll be able to make informed decisions about how to declare and use variables in your code.
Properly expressing and operating variables can help make your code more readable and maintainable. JavaScript also supports destructuring and template literals which are the modern way of handling variables.
A Variable is one of the six fundamentals of JavaScript. In this article, we have learned about it. I have also covered the other five fundamentals in my articles individually. You can find them below:
Thank you for reading. Feel free to comment on this, if found it useful.
Happy learning.😇😇😇