In this article, we will be exploring the difference between primitive and non-primitive data types in JavaScript. Understanding the difference between these two types of data is crucial for writing efficient and effective code in JavaScript. This article is designed for those who already have a basic understanding of JavaScript and are looking to expand their knowledge of its different data types.
You might want to check out my articles on:
If you're new to JavaScript and aiming to broaden your horizons of data types, this guide has something for you. We will be examining "What are primitive data types & reference data types?" And "Why is it important to know the difference?". By the end of this article, we will have a clear knowledge of the differences & their significance in JavaScript programming.
Introduction:
A typical computer has billions of bits in its volatile data storage (working memory) as well as nonvolatile storage (the hard disk or equivalent). Due to such an amount of bits, we might not be able to work with them efficiently, we must separate them into blocks according to their representation of information.
Well, these separated blocks of data are known as Values in JavaScript. Values are the data that a program processes. Although all values are made of bits, every value has a type that determines its role. Some values are numbers, some values are pieces of text, some values are functions, and so on.
These values can be used in various ways to manipulate and store data in a JavaScript program. Understanding the different types of values in JavaScript and how to work with them is an essential part of understanding the basics of the language. JavaScript supports a variety of data types & these values can be differentiated between Primitive and Non-primitive data types.
"Why knowing the differences between Primitive and Non-primitive data types is necessary?" because the computer treats them differently, we will see "how?".
Primitive data type:
It's immutable, which means Primitive data types cannot be changed. A variable may be allocated to a new value, but the current value can not be changed like a non-primitive data type. Primitive data types cannot take any methods, though strings have some built-in methods, but we cannot define new ones and redefine the existing ones.
How JavaScript handles Primitive data types:
When we talk about primitive data types in JavaScript, we're talking about the most basic data types available in the language. These include numbers, strings, booleans, and the special value "null". [ I have a dedicated article where I've explained each data type in detail, you might want to see it here, Types of values.]
Think of a primitive data type like a single piece of information, like your name or age. When you store this information in a JavaScript program, the computer allocates a bit of memory just for that information. When we store a primitive data type in a variable, the computer puts the actual value of the data type into the memory for that variable rather than just a reference to the information. For example, when we assign our name to the string "Yasir" is stored in the memory allocated for the variable.
let name = "Yasir";
In this case, the word "Yasir" is stored directly in the memory set aside for the name variable.
One important thing to note about primitive data types in JavaScript is that they are always passed by value. This implies that if you want to use the value held in a variable in a different part of your program, you need to make a copy of it, rather than just passing a reference to the variable.
In other words, if you have a variable name with the value "Yasir", and you pass name as an argument to another variable lastName, the lastName will receive a copy of the value "Yasir", rather than a reference to the variable name. This can be a bit tough to comprehend at first, but it's a crucial concept to learn if you want to write useful JavaScript code.
Here is a demonstration of the above theory:
let name = "Yasir";
let lastName = name;
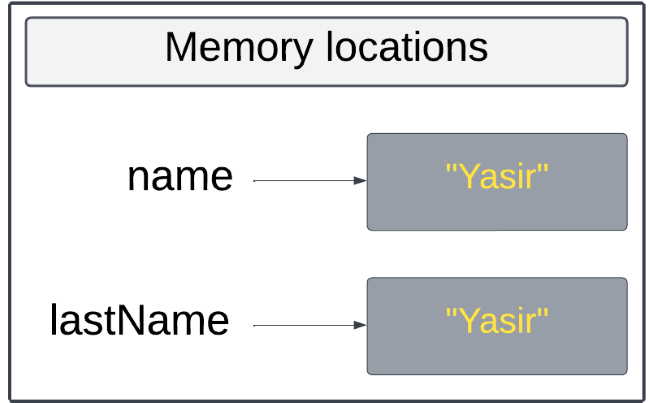
So, when we assign "Yasir" to both name and lastName, they both are pointing to two different memory locations, each holding the value "Yasir".
Here is the illustration of the memory location:

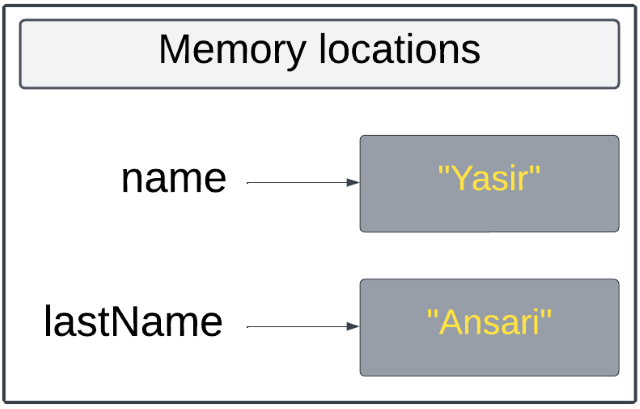
Now you will get a clear idea about the Immutability of primitive data type when we are going to update the value of the lastName variable to "Ansari". Because lastName is a primitive data type, a new memory location is created to store the new value "Ansari". The original memory location that stored "Yasir" still exists but lastName is no longer pointing to it [ I have explained this concept of replacing the variable's values in one of my articles].
lastName = "Ansari"
You might be wondering if we are changing the value "Yasir" to "Ansari" of the lastName, will it change the value of name too? Well, the answer is no. Because we already learned that both variables are stored in different memory locations so it will not affect the other.
Here is the illustration of the memory location:

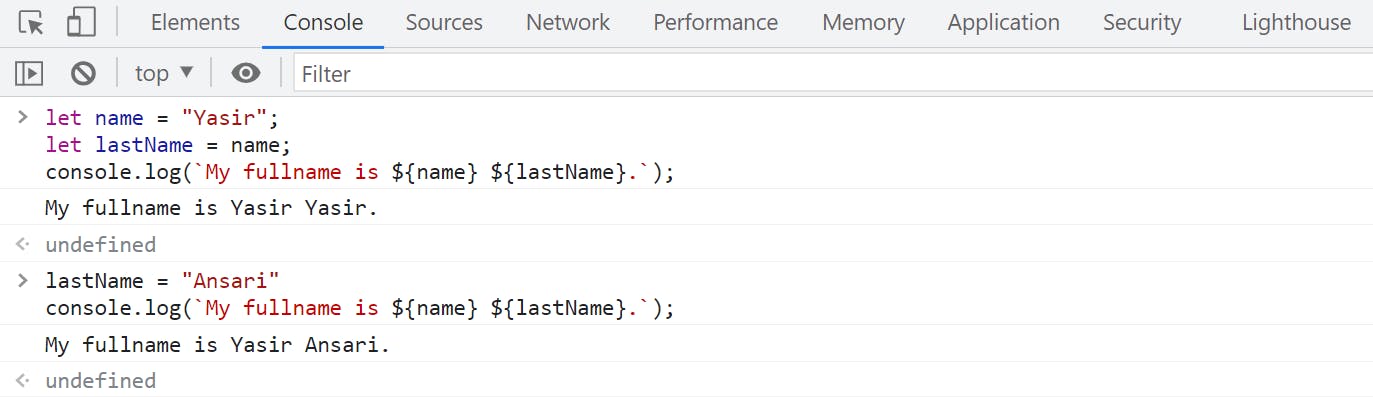
See what will happen if we check our theory in our Browser's console by logging both variables before & after updating one of them:
let name = "Yasir";
let lastName = name;
console.log(`My fullname is ${name} ${lastName}.`);
lastName = "Ansari"
console.log(`My fullname is ${name} ${lastName}.`);
Here's what we did in the above example:
First, we used template literals to log a string to the console that contains both name and lastName holding the value "Yasir".
Later, we changed the value of lastName to "Ansari" and logged the same string to the console again with the updated value of lastName.
See the output in the image below:

Now let's see how Non-primitive data types work
Non-primitive data type:
It's called reference type because it refers to objects. Reference data types are dynamic, which means they can change during runtime and their size depends on the data types. Most of them are considered objects, and therefore have methods. These data types are used to store more complex data structures and are not stored directly in memory. Instead, they are stored as references to the memory location where the actual data is stored.
How JavaScript handles Reference data types:
When we talk about Non-primitive data types in JavaScript, which are more complex data structures that include Objects, Arrays, Functions, and all other types of objects.
Let's take a perfect analogy of a map to understand these data types better. The map itself doesn't possess all the details about the places you want to see. Instead, the map just provides you with a reference to the locations of those places. You can use the map to find your way from one place to another, but you can also update the map as you visit new places, or change the way you want to get from one place to another.
Reference data types in JavaScript allow you to store and manipulate more complex data structures, like arrays and objects. When you store a reference data type in a variable, the computer doesn't store the actual data in the variable. Instead, it stores a reference, or a "pointer", to the location in memory where the data is stored.
For example, you might store an array of numbers like this:
let array1 = [1, 2, 3, 4, 5];
In this case, the array1 variable contains a reference, or a "pointer", to the location in memory where the array with the values [1, 2, 3, 4, 5] is stored.
One important thing to note about reference data types in JavaScript is that they are always passed by reference. This implies that if you pass a reference data type as an argument in a different part of your program, you will need to pass a reference to the same data, rather than a copy of the data.
In other words, if you have a variable array1 with the value [1, 2, 3, 4, 5], and you pass array1 as an argument to another variable array2, the array2 will receive a reference to the same array. If we modify the array array1, those changes will be reflected in the new array2 variable as well.
Let's demonstrate this as we did above:
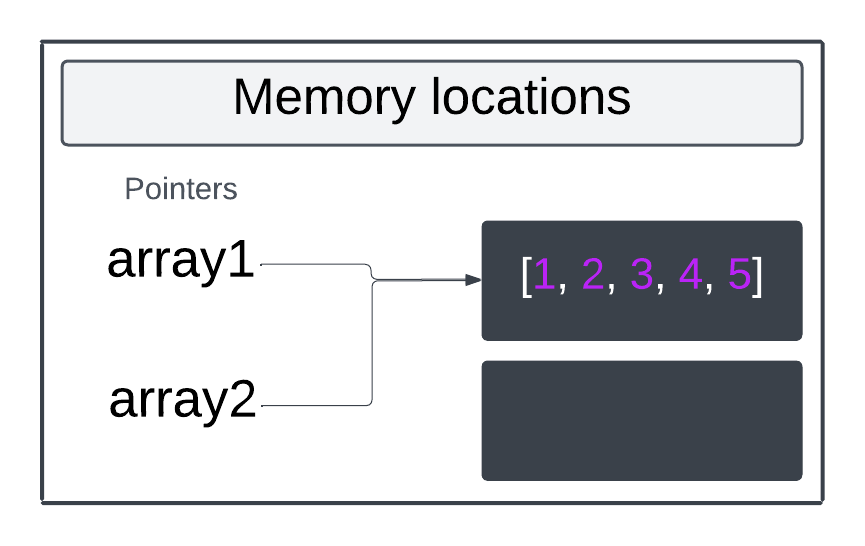
let array2 = array1;
This means, now both variables are pointing to the same set of values, just like two people holding the same map. They both have access to the same information on the map, and if one person changes the map, the other person will see those changes too.
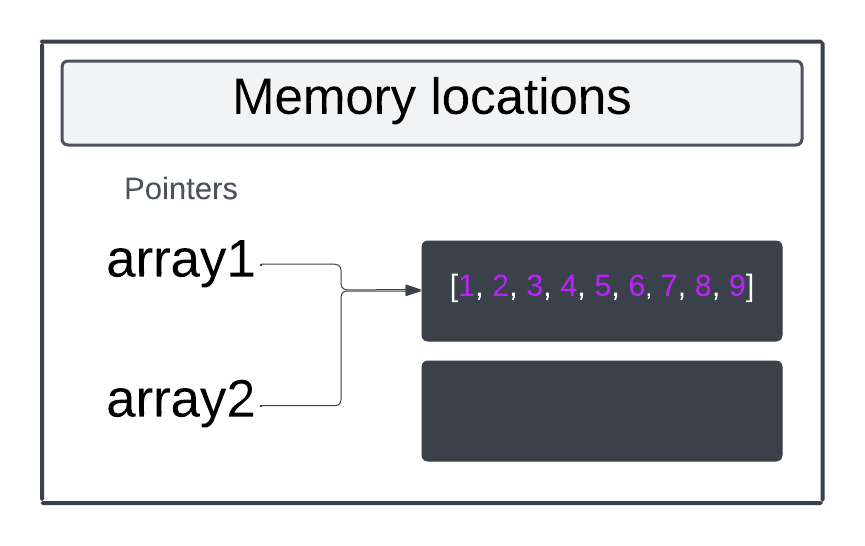
Here is the illustration of the memory location:

Now is the time to update the first Array array1 and see what happens. So we are going to use the push() method to add 6, 7, 8, 9, 0 to the end of array1.
array1.push(6, 7, 8, 9, 0);
Since array2 is just a reference to the same array in memory as array1.
Here is the illustration of the memory location:

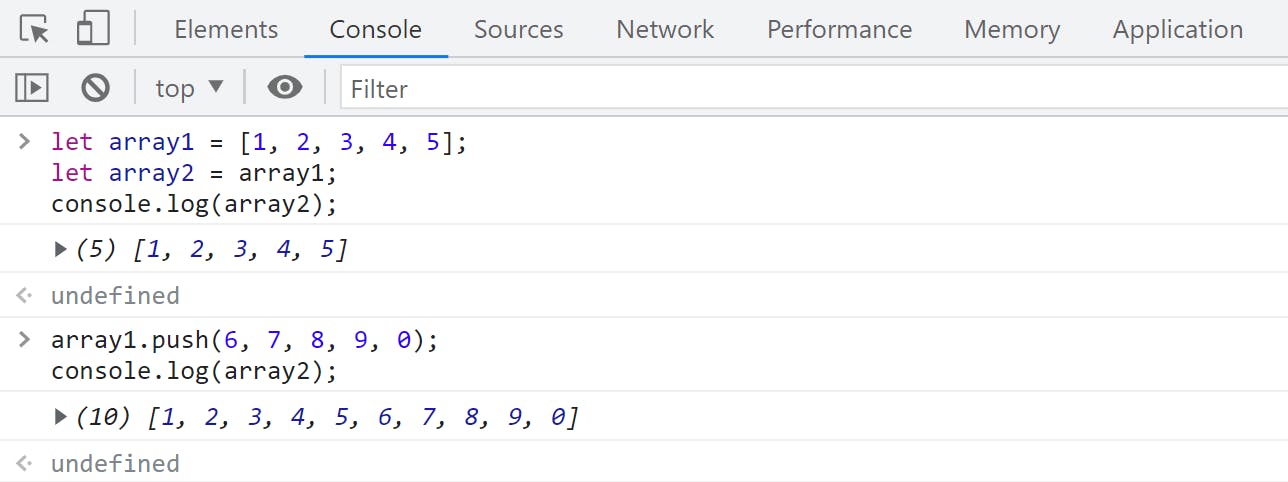
Okay, it's time to summon our code and run it in the browser's console and see what happens:
let array1 = [1, 2, 3, 4, 5];
let array2 = array1;
console.log(array2);
array1.push(6, 7, 8, 9, 0);
console.log(array2);
Here's what we did in the above example: First, we log out the value of array2 the first time, which is the same as array1. Finally, we log out the value of array2 again after updating the array1.
See the output in the image below:

Conclusion:
Understanding the distinction between primitive and non-primitive data types in JavaScript is essential to writing code. Primitive data types are stored directly in memory and treated as simple values in the language. On the other hand, non-primitive data types like arrays and objects are stored in memory as references and they are always passed by reference. The properties, methods, and prototypes of non-primitive data types play a critical role in the language, and a deep understanding of these concepts is vital to becoming proficient in JavaScript.
I have a dedicated article on these topics that you might want to check out:
As you continue your journey in learning this language, it's important to keep practising and exploring these fundamental ideas.
Thank you for reading. Feel free to comment on this, if found it useful.
Happy learning.😇😇😇